This is an old revision of the document!
TestOptimal IDE Overview
TestOptimal IDE features a simple and easy to use layout. Most of the functions can be accessed with just a few clicks away. This page describes the basic IDE screen layout, navigation and customization.
Screen Layout
TestOptimal IDE consists of an Application Header on the top, a Content-Area in the middle and a System Message Pane at the bottom.
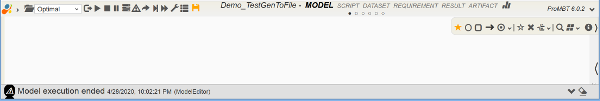
Application Header
The application header has menu, toolbar and a set of tab selection.
Menus are accessed by hovering mouse over the . The menu items may require a model to be open or a specific tab is open.
Toolbar icons are associated to menu items and can be added or removed through application menu.
Tabs are listed in the center of the application header when a model is open.
On the right of application header is Info Menu. Click on the edition to open Manage License and mouse over down-arrow to show drop-down menu items.
Content Area
This is the area where you will be building your model and writing automation scripts.
System Message Pane
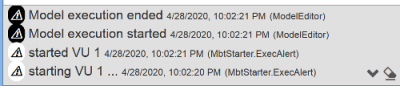
Informational, alert and error messages are displayed in this area.
Upon new message is received, the message will be displayed and hide after 5 seconds.
A solid bar on the left indicates there are messages. An orange bar indicates there are error messages. Clicking on this solid bar will open the message pane.
Shortcut Keys
TestOptimal IDE provides different ways to access the certain system actions and feature. For example you can start the model execution using Run menu and SideBar.
You can assign shortcut keys to the supported system actions. If the shortcut action matches the menus or SideBar, you will see the key letter or “*” displayed next to the menu or mini button.