TestOptimal IDE Overview
TestOptimal IDE features a simple and easy to use layout. Most of the functions can be accessed with just a few clicks away.
This page describes the basic IDE screen layout, navigation and customization.
Screen Layout
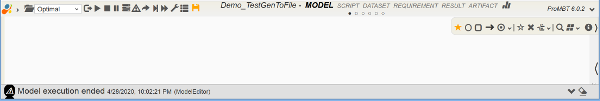
TestOptimal IDE consists of an Application Header on the top, a Content-Area in the middle and a System Message Pane at the bottom.
Hover over button, links and field labels to show contextual information.
Application Header
The application header has menu, toolbar and a set of tab selection. The far right is the application info menus.
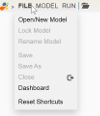
Menus
Menus are accessed by hovering mouse over .
Hover over menu name to show drop-down menu items. Some menu items may require a model to be open or a specific tab is open.
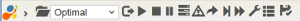
Toolbar
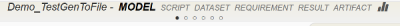
Tabs
Tabs are listed in the center of the application header when a model is open. Click on the bar graph icon to open Dashboard.
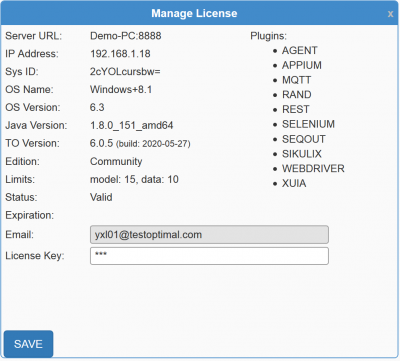
Info Menus
On the right of application header is Info Menu. Click on the edition to open Manage License and mouse over down-arrow to show drop-down menu items.
Content Area
This is the area where you will be building your model and writing automation scripts:
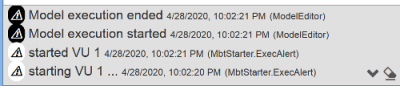
System Message Pane
Informational, alert and error messages are displayed in this area.
Upon new message is received, the message will be displayed and hide after 5 seconds.
A solid bar on the left indicates there are messages. An orange bar indicates there are error messages. Clicking on this solid bar will open the message pane.